opencart 后台二次开发教学
 原标题:opencart 后台二次开发教学
原标题:opencart 后台二次开发教学
导读:
本篇文章为大家讲解一下网站后台侧边栏的这些功能如何添以及如何修改。前篇文章我们已经了解到 opencart的结构是MVCL 结构,所以在此之前我们需要在对应的目录创建好文件。首...
文章目录 [+]
本篇文章为大家讲解一下网站后台侧边栏的这些功能如何添以及如何修改。
前篇文章我们已经了解到 opencart的结构是MVCL 结构,所以在此之前我们需要在对应的目录创建好文件。
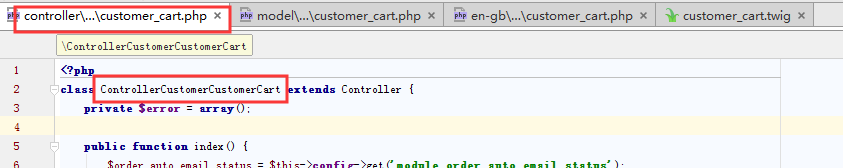
首先我们来看controller 控制器文件,它的类命名是十分有规律且规范的,它的类命名是从它所在的目录一直到文件名称也就是文件路径+文件名(无后缀),每个单词的首字母需要大写,且不可带有符合,
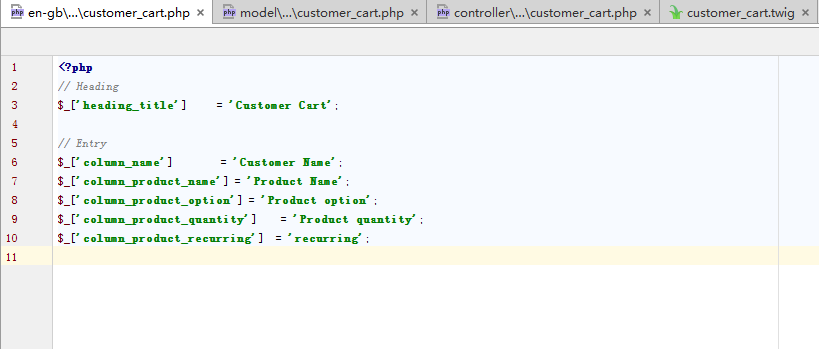
如果文件名像下图这样customer_cart 带有符号间隔,那么在命名中我们需要把它们链接并首字母大写。
以下是控制器文件中的一些方法
$this->load->language('customer/customer_cart');//调用language 文件
$this->document->setTitle($this->language->get('heading_title'));//获取语言包中的字段并设置页面标题
$this->load->model('customer/customer_cart');//调用module文件
$this->request->get['filter_customer'];//获取get传值
$results = $this->model_extension_order_auto_email->getOrders($filter_data);//这里调用module文件里的方法,这里中间的路径每级要用'_'分隔。
$pagination = new Pagination();//创建分页方法
$pagination->total = $order_total;
$pagination->page = $page;
$pagination->limit = $this->config->get('config_limit_admin');//$this->config->get('config_limit_admin') 这个方法是调用系统设置或者模块设置变量的方法,非常好用。
$pagination->url = $this->url->link('sale/miss_order', 'user_token=' . $this->session->data['user_token'] . $url . '&page={page}', true);
//$this->url->link('route','参数','加密')这个是根据路径生成链接
$data['pagination'] = $pagination->render();
$data['header'] = $this->load->controller('common/header');//这个方法是直接调用header控制器输出的结果,
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
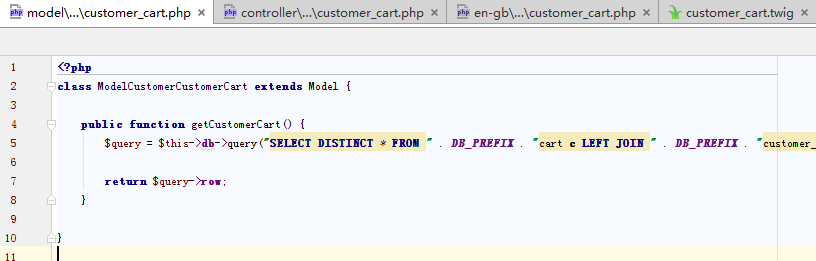
然后是module 文件,它的类命名规范和controller一样。
以下是module文件中长用方法
$query = $this->db->query($sql);//执行SQL $this->db->getLastId();//这个方法一般用在新增SQL语句后面用来获取上一条SQL生成的主键id return $query->row;//SQL查询返回第一条结果,一维数组 return $query->rows;//SQL查询返回所有结果,二维数组 return $query->num_rows;//返回查询结果的条数
然后是language文件, 注意它的变量名称写法,例如‘heading_title’这个变量被调用的方法是 $this->language->get('heading_title')
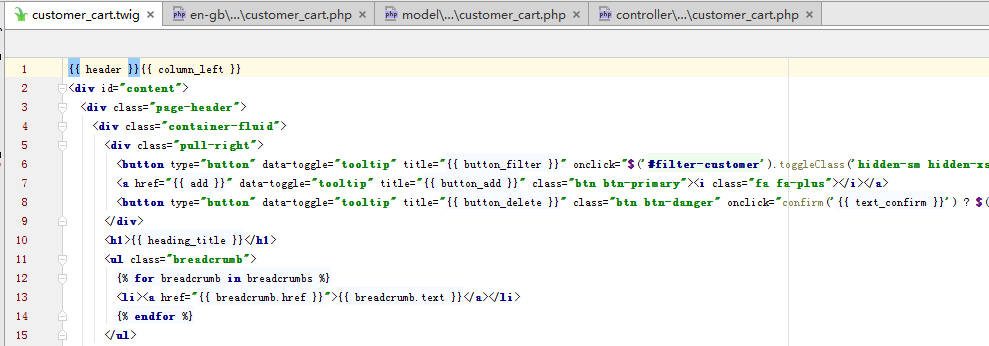
最后就是view 模板文件了,这个模板里有几个常用语法: 输出变量的语法就是{{ 变量名 }},如果是数组那么就是{{ $var.key }} 条件语法{% if 条件 %}内容{% endif %},遍历语法{% for %} {% end %}。
当你新增的功能完成之后, 我们还需要给其添加显示入口,那就需要在后台的左侧栏菜单的控制器文件中去添加我们新增的功能 ,如下图方式添加新功能代码,添加的位置直接决定你新增功能显示的位置。
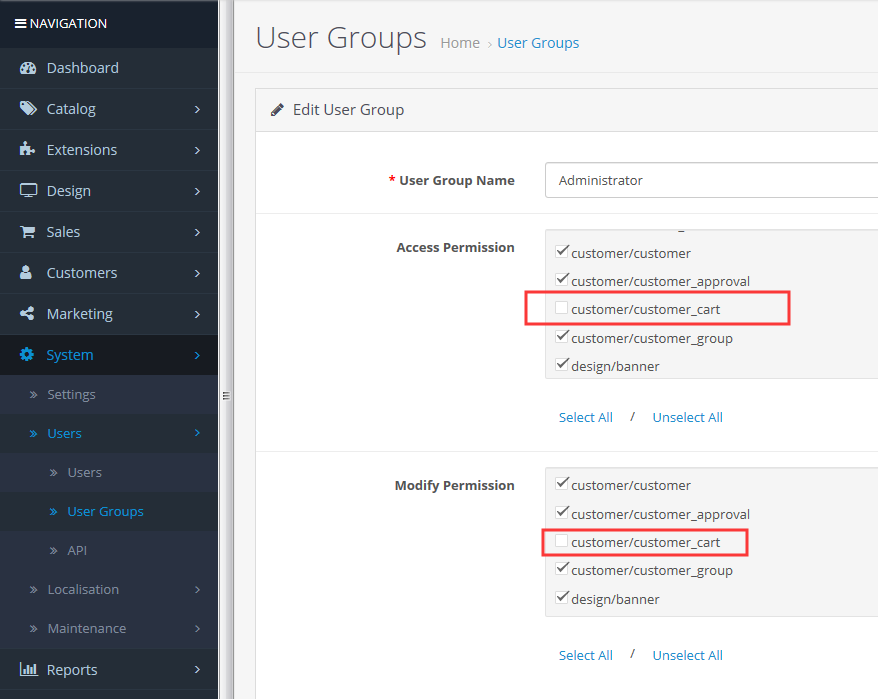
添加完成后 我们还需要去系统设置的用户组去添加这个页面的权限,
有好的文章希望我们帮助分享和推广,猛戳这里我要投稿